
node.js 깃허브 통해 무료 서버 heroku에 배포하기
라즈베리파이에 서버를 돌리고 학교앱에서 급식, 일정등을 라즈베리파이 서버에서 가져오고 있습니다. 하지만 라즈베리파이는 집에 정전이 났을 때 또는 실험, 강좌, 업데이트등을 할 때 접속이 안될 수 있습니다.
이때를 대비해 무료인 heroku에 node.js를 또 올려 라즈베리파에 접속이 안될땐 heroku에 접속하여 정보를 가져오려고 합니다. heroku는 서버가 미국에 있어 속도가 좀 느리긴 하지만, 깃허브에 push시 자동으로 적용이 되어서 편리합니다.
하는법

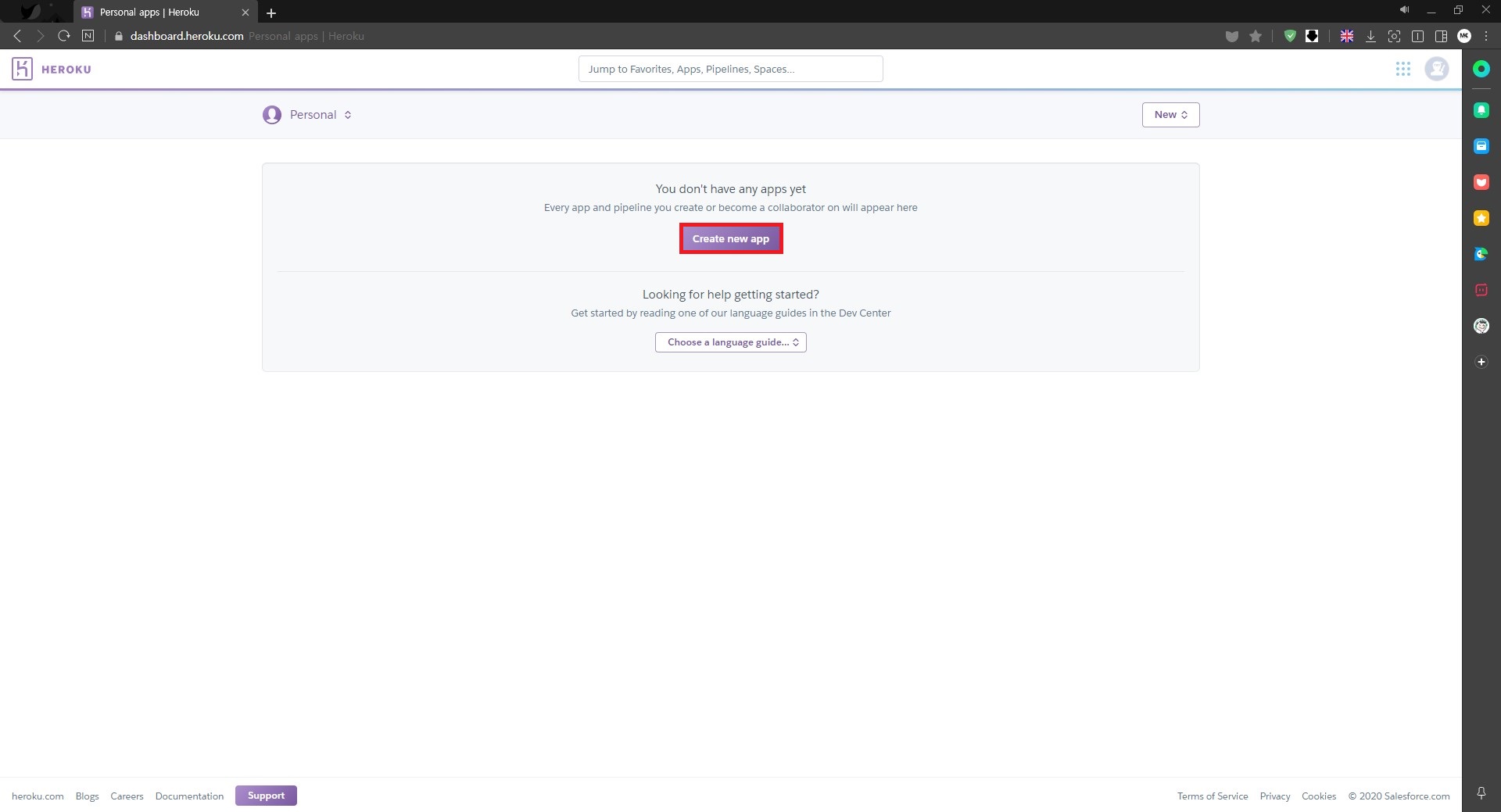
우선 heroku 홈페이지에 접속하신 후 회원가입 또는 로그인을 해주세요. 그 후 메인화면에서 'Create new app' 버튼을 클릭해주시면 됩니다.
heroku는 무료 티어의 경우 한달에 서버를 550시간 돌릴 수 있으며, 결제 수단에 신용 카드를 추가하면 450시간을 더 줘서 총 1000시간 동안 서버를 돌릴 수 있습니다. 또한 heroku는 30분동안 아무 접속이 없으면, 잠들게 되며 잠든상태에서 접속을 하면 약간의 시간이 걸리며 깨어나게 됩니다.
이건 외부에서 특정 시간마다 서버에 접속하게 해 잠드는걸 방지할 수 있으며, 이렇게 하는 방법은 나중에 알려드리겠습니다. 또한 결제 수단에 신용 카드를 추가해 서버를 계속 돌릴 수 있습니다(한 서버만 돌리는 경우).

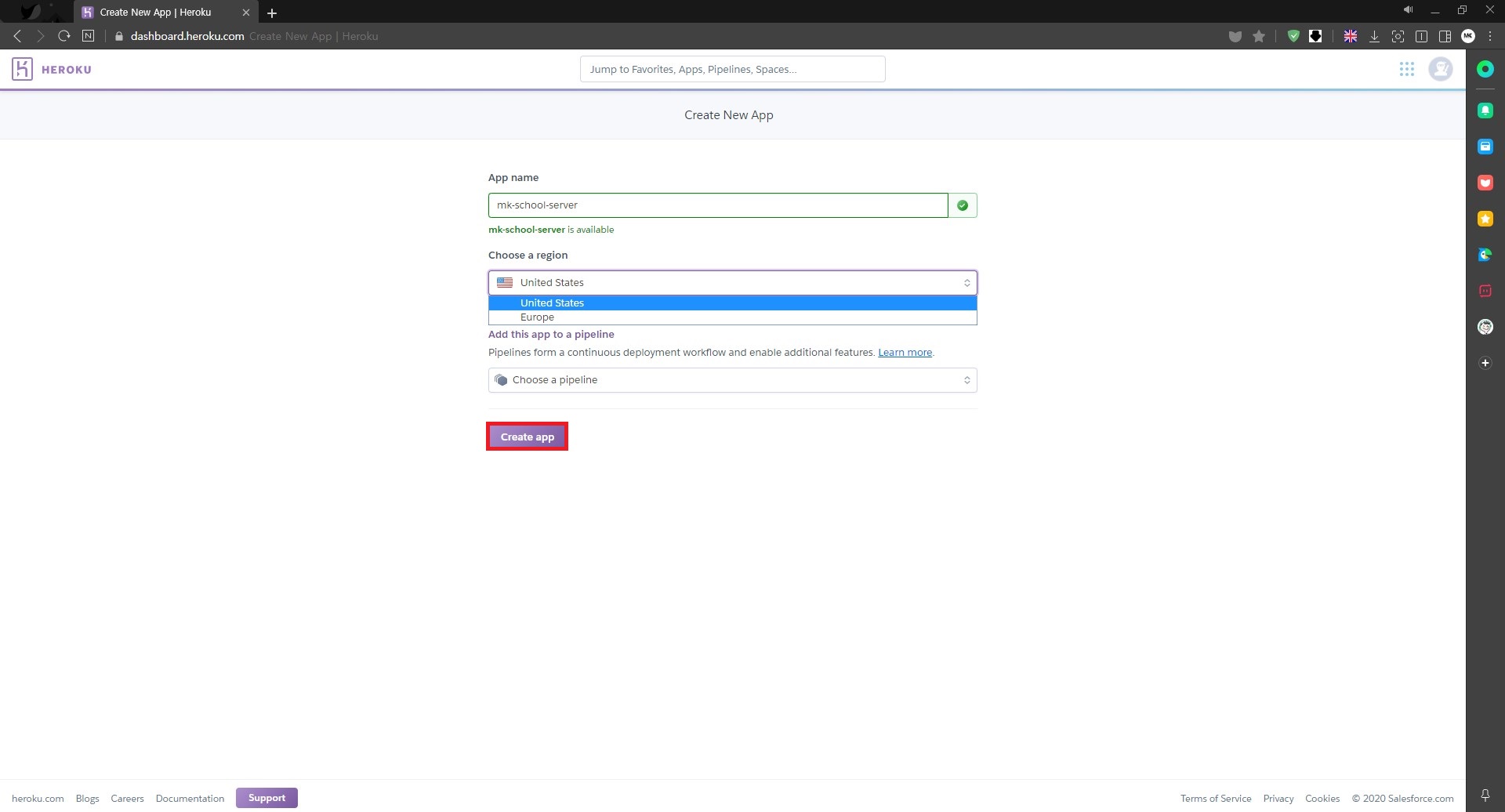
'Create new app' 버튼 클릭 시 'Create New App' 창이 나오며, 앱이름과 리전(유럽 또는 미국)을 선택해 줄 수 있습니다.

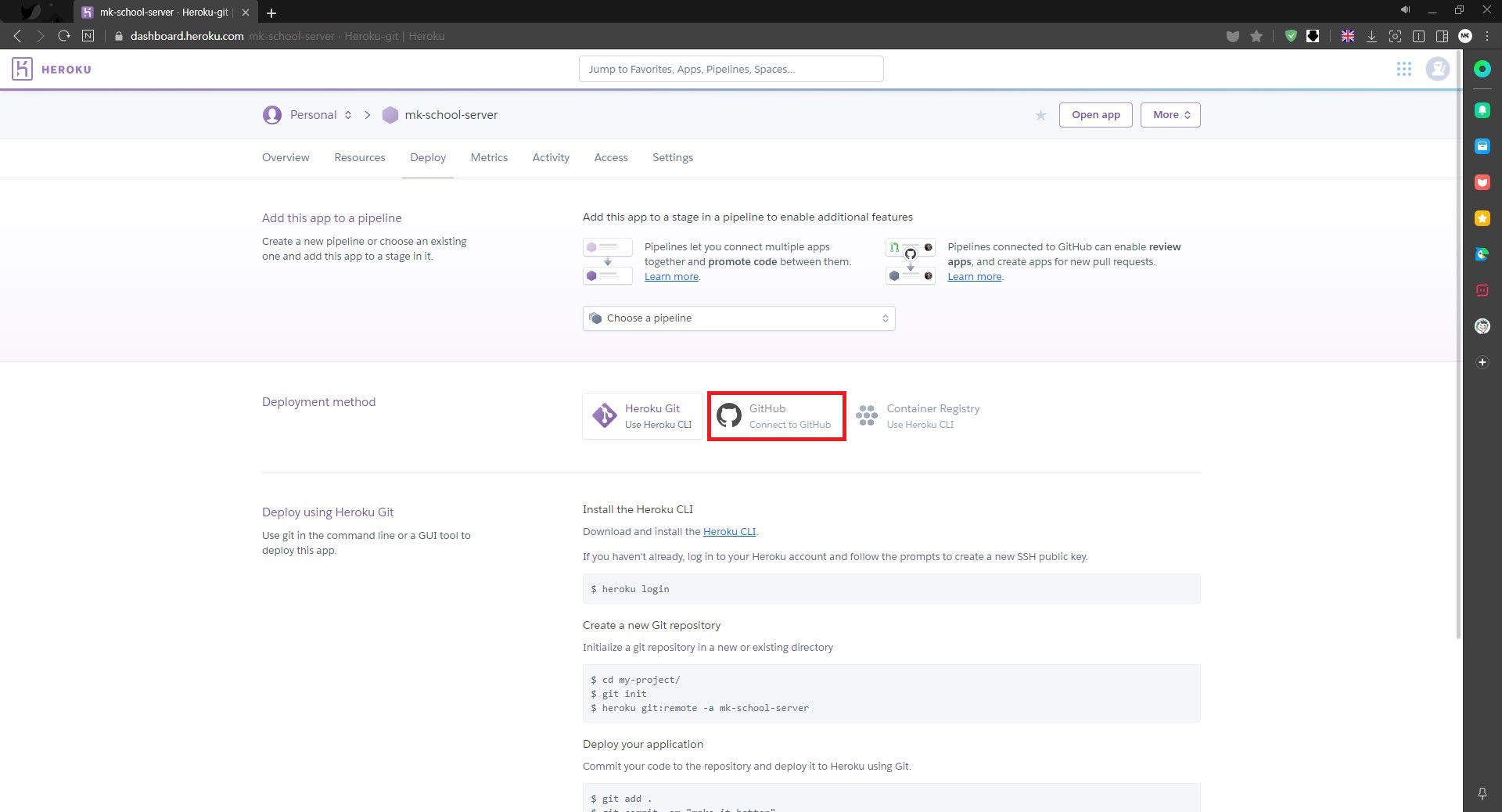
'Create app' 버튼을 클릭하면 이런창으로 넘어오며 각종 설정을 해줄 수 있습니다. 이 글에서는 편하게 깃허브를 통해 배포해주겠습니다. 'Github'를 클릭해주세요.

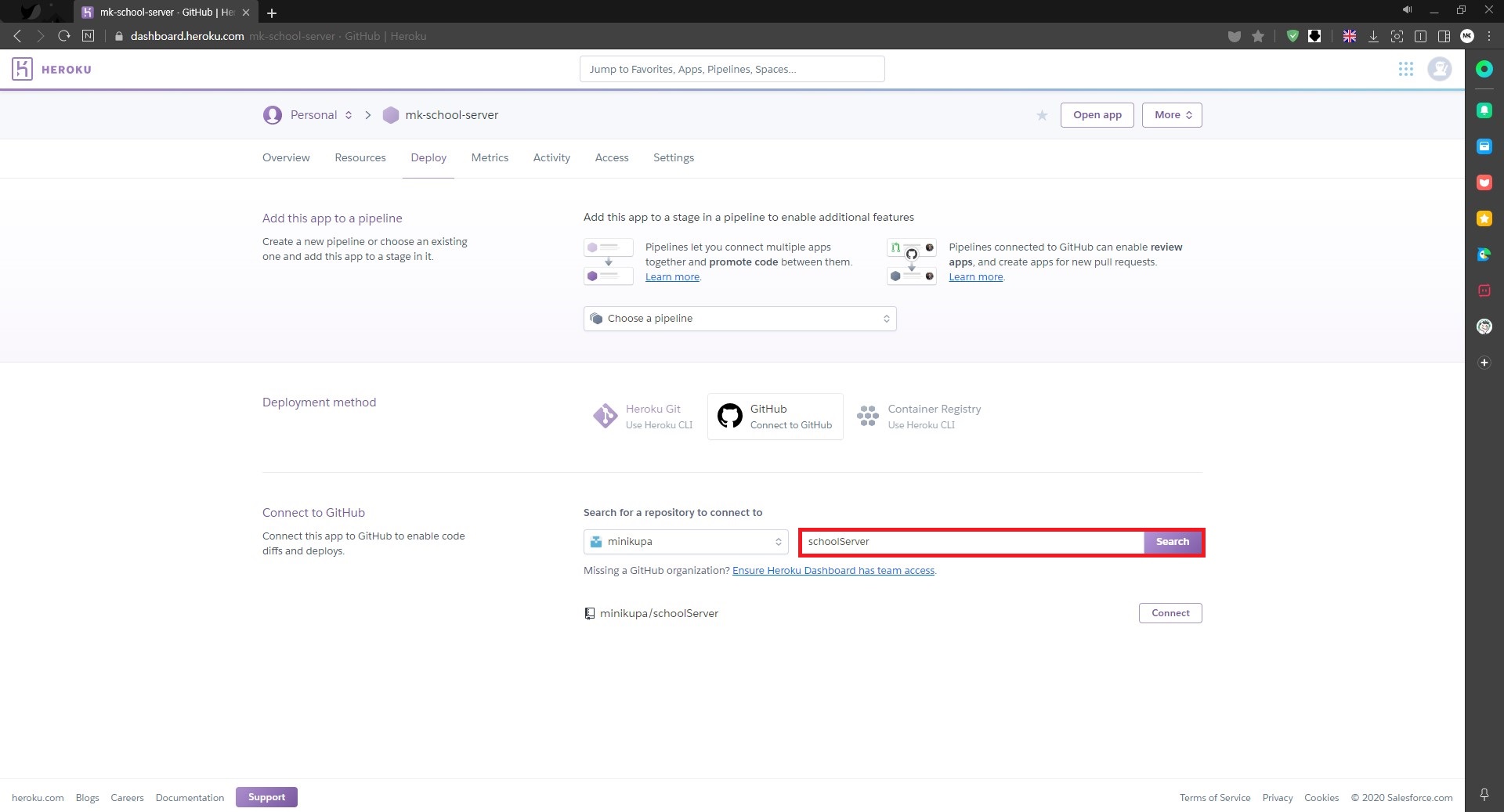
'Github'를 클릭하면, 'Connect to Github' 탭이 생기며 빨간 네모 탭에서 연결할 'repositories'을 검색할 수 있습니다.
const express = require('express')
const app = express()
app.listen(process.env.PORT || 8080)heroku 포트를 process.env.PORT로 해줘야 합니다. 위 처럼 process.env.PORT || 8080로 하면 heroku에서는 process.env.PORT를, 로컬등에서 테스트할때는 8080포트로 실행할 수 있습니다.
{
"name": "schoolserver",
"version": "0.0.0",
"private": true,
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"apicache": "^1.5.2",
"body-parser": "^1.19.0",
"compression": "^1.7.4",
"ejs": "^2.7.1",
"express": "^4.17.1",
"express-status-monitor": "^1.2.8",
"hsts": "^2.2.0",
"moment": "^2.24.0",
"moment-timezone": "^0.5.27",
"node-school-kr": "^2.2.2"
},
"repository": {
"type": "git",
"url": "https://github.com/minikupa/schoolServer"
}
}
또한 node.js의 package에는 이런식으로 "scripts"에 "start": "node 실행할파일.js"가 있어야 합니다.

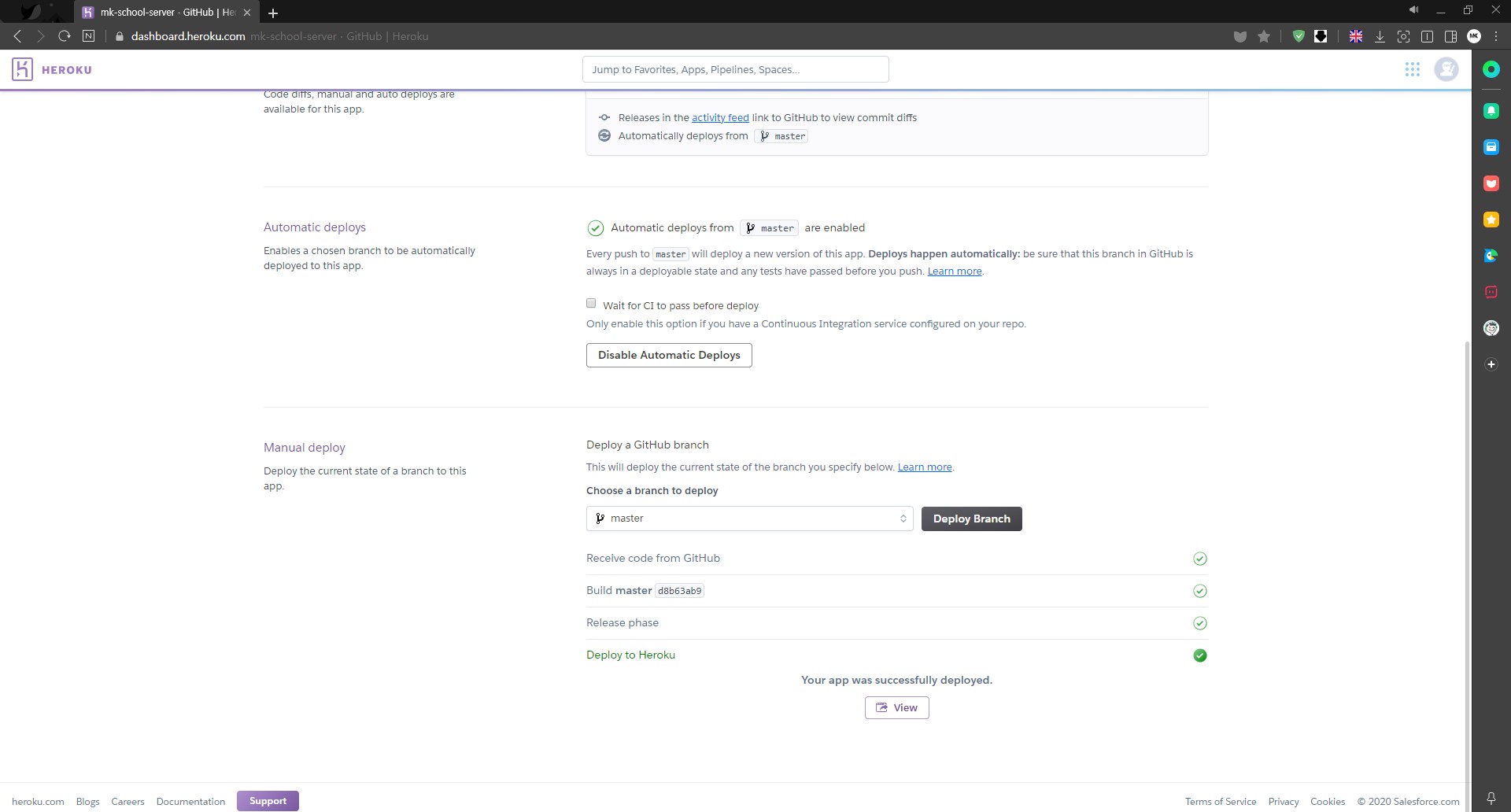
그 후 밑에 'Automatic deploys' 탭에서 'Enable Automatic Deploys' 버튼을 클릭해 깃허브에 push시 자동으로 배포되게 할 수 있습니다.

그리고 밑에 'Manual deploy' 탭에서 'Deploy Branch'를 클릭해 수동으로 배포할 수 있습니다.

이렇게 클릭하면 배포가 진행되며, 성공시 'View' 버튼을 클릭해 접속할 수 있습니다.

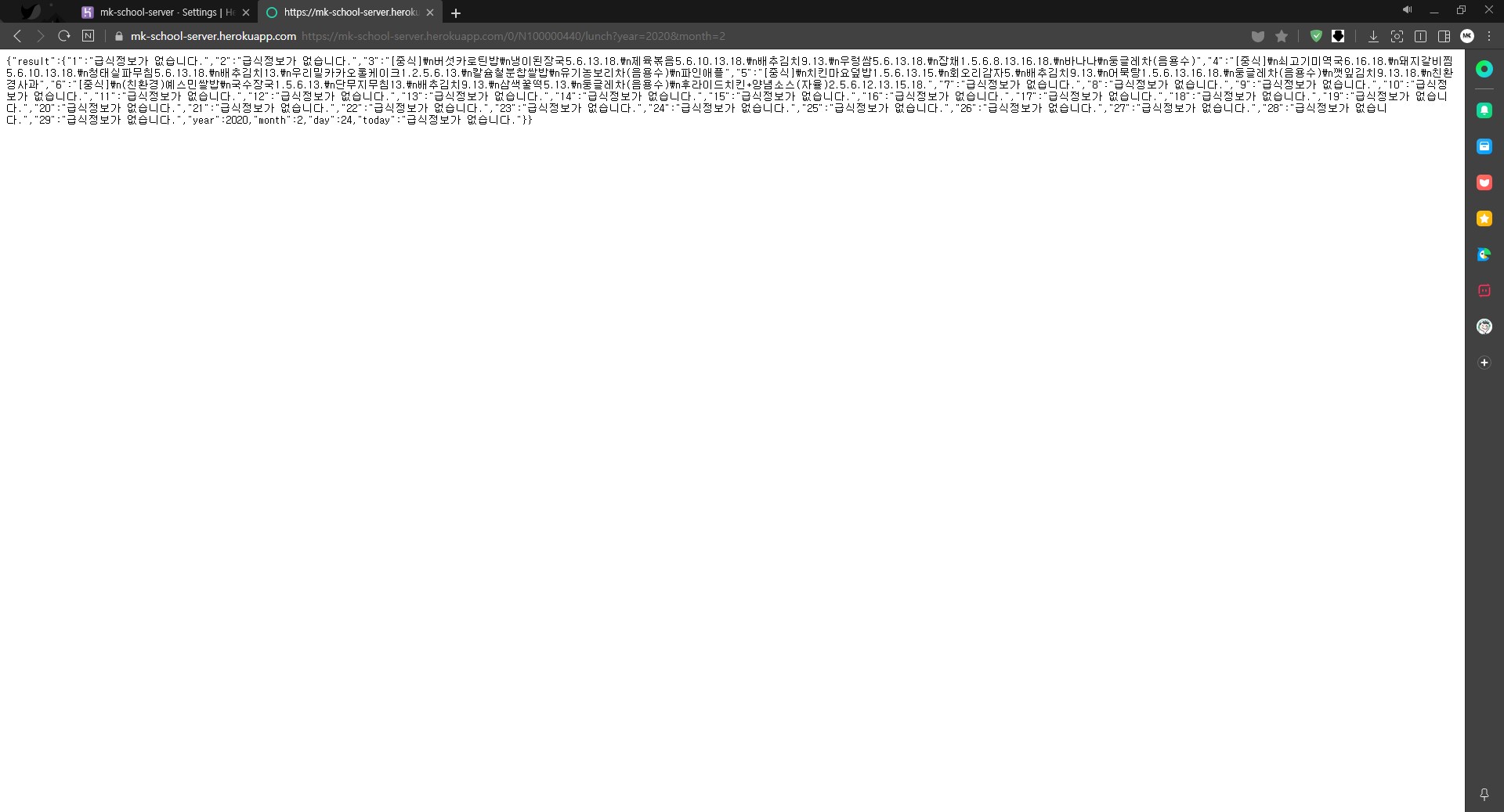
이런식으로 잘 나오는것을 확인할 수 있으며, 기본 도메인은 'https://이름.herokuapp.com' 입니다.
관련 글
node.js 간단하게 heroku sleep 방지 하기
node.js 간단하게 heroku sleep 방지 하기
node.js 간단하게 heroku sleep 방지 하기 heroku의 무료티어는 30분동안 접속이 없으면, sleep 모드로 들어가며, sleep 모드에서 접속을 하게 될 경우 약 10초 정도의 대기기간이 필요합니다. 이 문제는 http 모..
MK
