![]()
node.js 깃허브 통해 무료 서버 heroku에 배포하기 라즈베리파이에 서버를 돌리고 학교앱에서 급식, 일정등을 라즈베리파이 서버에서 가져오고 있습니다. 하지만 라즈베리파이는 집에 정전이 났을 때 또는 실험, 강좌, 업데이트등을 할 때 접속이 안될 수 있습니다. 이때를 대비해 무료인 heroku에 node.js를 또 올려 라즈베리파에 접속이 안될땐 heroku에 접속하여 정보를 가져오려고 합니다. heroku는 서버가 미국에 있어 속도가 좀 느리긴 하지만, 깃허브에 push시 자동으로 적용이 되어서 편리합니다. 하는법 heroku 홈페이지 우선 heroku 홈페이지에 접속하신 후 회원가입 또는 로그인을 해주세요. 그 후 메인화면에서 'Create new app' 버튼을 클릭해주시면 됩니다. herok..
![]()
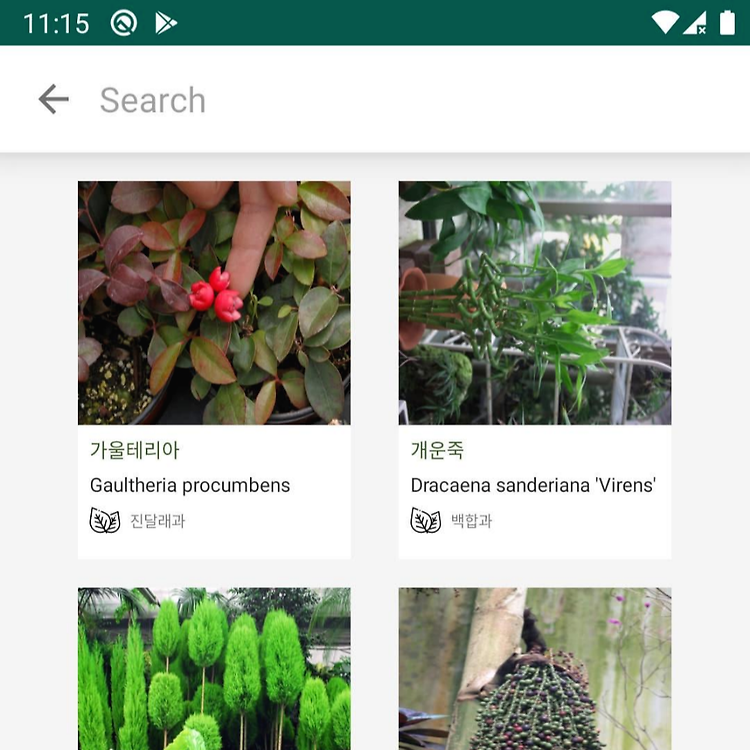
안드로이드 식물 정보를 알려주는 앱 추천 - 식물 정보 찾기 식물에 물 주는 횟수, 적정 습도, 적정 온도 등 여러 가지 정보를 간편하게 확인하는 앱이 있으면 좋을 것 같아 한 1년 전에 '식물 정보 찾기'라는 앱을 만들었었습니다. 사실은 공부 겸 만들었던 거지만, 지금 보니까 생각보다 잘 만든 것 같아서 홍보를 좀 해보려 합니다. 다운로드 안드로이드 : https://play.google.com/store/apps/details?id=com.mk.plantInformation&hl=ko 식물 정보 찾기 - Google Play 앱 농사로에서 정보를 가져와 관엽식물, 다육식물에 정보를 보여줍니다 play.google.com 앱의 크기는 2.4mb로 작은 편에 속합니다. 사용법 우선 '식물 정보 찾기' 앱..
Android-Iconics https://github.com/mikepenz/Android-Iconics Copyright 2014 mikepenz Apache License 2.0 material-about-library https://github.com/daniel-stoneuk/material-about-library Copyright 2016 daniel-stoneuk Apache License 2.0 Jsoup https://jsoup.org/ Copyright 2009 - 2017 Jonathan Hedley (jonathan@hedley.net) MIT License glide https://github.com/bumptech/glide Copyright 2014 Google, Inc. A..
flutterfire https://github.com/FirebaseExtended/flutterfire Copyright 2017 The Chromium Authors. All rights reserved. BSD http https://github.com/dart-lang/http Copyright 2014, the Dart project authors. All rights reserved. BSD html https://github.com/dart-lang/html Copyright (c) 2006-2012 The Authors Contributors: James Graham - jg307@cam.ac.uk Anne van Kesteren - annevankesteren@gmail.com Lach..